En son konular
Giriş yap
Kimler hatta?
Toplam 484 kullanıcı online :: 0 Kayıtlı, 0 Gizli ve 484 Misafir :: 1 Arama motorlarıYok
Sitede bugüne kadar en çok 1614 kişi Paz 10 Tem. 2016, 20:42 tarihinde online oldu.
Istatistikler
Toplam 12710 kayıtlı kullanıcımız varSon kaydolan kullanıcımız: ceren0
Kullanıcılarımız toplam 60796 mesaj attılar bunda 6689 konu
Anahtar-kelime
Sosyal yer imi



Sosyal bookmarking sitesinde After Effects, Photoshop Dersleri, 3DS Max Bilgi Paylaşım Forumları adresi saklayın ve paylaşın
CorelDraw - Dijital Saat Tasarımı
After Effects, Photoshop Dersleri, 3DS Max Bilgi Paylaşım Forumları :: Diğer Programlar :: Corel draw dersleri
1 sayfadaki 1 sayfası
 CorelDraw - Dijital Saat Tasarımı
CorelDraw - Dijital Saat Tasarımı
Tekrar selamlar,
Sisteminizde LCD adlı font yoksa bu örnek fontu indermek için aşağıdaki linke tıklayıp fontunuzu indiriniz;
fontu indir
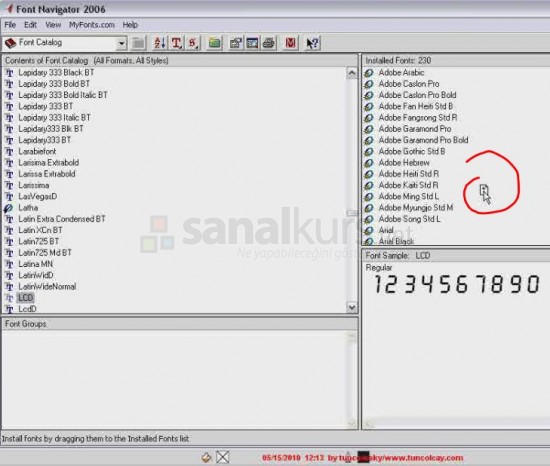
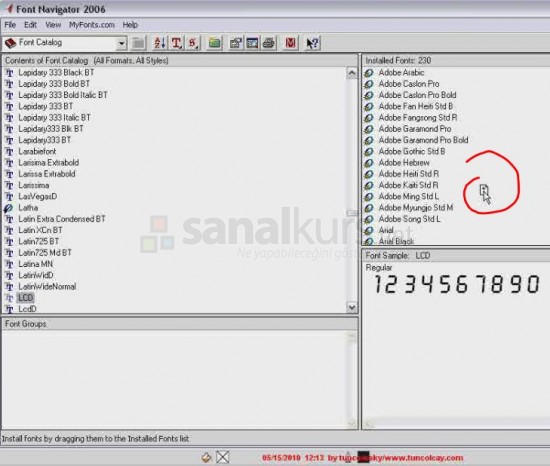
Öncelikle bize gerekli olan dijital görünümlü bir fontu sistemimize yüklemek. Bunun için CorelDraw kurulumuyla birlikte sistemimize yüklenmiş olan Font Navigator programından yararlanacağız. (Bilgi için "Neden Font Navigator?" adlı dersimi gözden geçirebilirsiniz.) Evet, Font Navigator programını fotoğraftaki yol ile açalım. (aslında Windows klasörü altındaki "Font" klasörüne doğrudan atarak da fontun sistemimize eklenmesi işlemini gerçekleştirebiliriz, burda amacım birkez daha Font Navigator programının kullanımını irdelemeniz. CorelDraw ile profesyonel çalışacaksanız bu programı oluşturduğunuz font arşivi yardımıyla kullananız daha yerinde olur.)

Font Navigator programı açıldıktan sonra sol yandan LCD adlı fontu bulalım

ve sağ tıklayıp "install" komutu yada tutup sürükleyip sağ yandaki pencereye bırakarak sistemimize yükleyelim.

Şimdi CorelDraw programımızı açalım ve Text aracını aktif edip (Kısayol:F8) 12:00 gibisinden bir saat değeri yazalım. Font açılır penceresine tıklayalım ve biraz önce sisteme eklediğimiz LCD fontunu işaretleyelim.

Yazımız LCD karakteri yardımıyla dijital görünüme kavuştu. Şimdi onu sayfa dışına taşıyalım ve orta tarafa bir dikdörtgen çizelim. (Rectangle aracı, Kısayol: F6)

Araç kutusundan Shape aracını seçelim (Şekil - 1 / Kısayol: F10) ve dikdörtgenimizin köşelerindeki işaret kareciklerini tutup bırakmadan sağa sola oynatalım. (Şekil - 2) Otomatik olarak radius (ovalleşme) oluşuyor değil mi? Bunu dilerseniz Properties (özellik) barındaki Rectangle radius girdilerine değerler vererek de yapabiliriz. (Şekil - 3) Hangi yöntemi dilerseniz kullanabilirsiniz, amacımız Rectangle üzerindeki bu etkileri irdelemek.

Köşelerini ovalleştirdiğimiz dikdörtgenimizin içini biraz koyu kırmızı renge boyuyalım. (Corel İpuçları dersimden anımsayacağınız üzere renk barında bir rengin üzerine sol tıklayıp bırakmadan birkaç saniye tuttuğumuzda o rengin tonları beliriyordu. Bu şekilde beliren renk skalasından koyu bir kırmızı seçiniz.)

Şimdi dijital görünümlü yazımızı seçili duruma getirelim ve üzerine sağ tıklayıp Order altındaki "To front of layer" komutuyla hiyerarşik düzende en üste gelmesini sağlayalım. (Anımsayacağınız üzere CorelDraw programında en son yaratılan nesne hiyerarşinin en üstünde yer alır.)

Yazıyı birazcık büyütelim ve dikdörtgenimizin ortasına göz kararı koyalım. (Dilerseniz Align and Distribute komutuyla yapabilirsiniz. Birazdan bu menüyü kullanmaya bir kez daha değineceğim. Dersleri sırasıyla izliyor, sıkılmadan uyguluyorsanız bu aşamalara çoktan geldiğinizi varsayıyorum.)

Dikdörtgeni seçip sağ tarafa bir kopyasını yaratalım. (Taşırken sağ klikle tıklarsak bir kopyasını yaratabileceğimizi de İpuçları dersimden hatırlayacaksınız.

Klonlanmış nesneyi bir kez daha üst tarafa doğru kaydırmadan (Ctrl tuşunu basılı tutarsanız taşımalarınızda hizadan kaymaz.) kopyalayalım. Altta kalan kopya klonu karışmaması açısından değişik bir renge boyayalım.

Arrange menüsü altından Shaping'den Shaping komutunu verelim ve yanda Shaping docer'ı açılsın. (Önceki derslerimizde Shaping konusuna ağırlıklı olarak değinmiştik.)

Genel anımsama bağlamında Intersect komutuna gidelim ve Intersect With butonuna tıklayalım (Şekil - 1) hemen sonra da alttaki griye boyadığımız klon dikdörtgene tek tıklayıp bırakalım. (Şekil - 2)

yaklaşık olarak şu nesneyi meydana getirmeye çalışın.

Nesnemiz aktifken (Şekil - 1) diğer kırmızı dikdörtgeni Shift tuşu yardımı ile seçime ekleyelim (Şekil - 2) ve Arrange Menüsü altında Align and Distribute'den Align and Distribute... komutu verelim. ((Şekil - 2 / Kısayol: Alt+A)

Açılan Align penceresinde diğer derslerden anımsayacağınız şekilde ve alttaki fotoğrafı inceleyerek dikey ve yatay ortalama kutucuklarını aktif ediniz.

Intersect komutu ile meydana getirdiğimiz nesnemiz kırmızı dikdörtgenimizin üst ortasına hizalandı.

Boşluğa tıklayalım tüm işaretler kalksın ve tekrar üstteki nesneye tıklayalım ve beyaza boyayalım.

Araç kutusunda efektler altında Transparency aracını aktif edelim. (Şekil - 1) ve nesnemize Linear'ı (properties penceresinde başta, sizin programınızda properties penceresi üstte görünüyor olabilir, bunu gözardı etmeyiniz.) seçtikten sonra nesnemize yukardan aşağı doğru bir Transparency efekti verelim.

Kırmızı dikdörtgenimizi tekrar seçelim (Şekil - 1)ve Effects menüsü altında Contour komutunu verelim. (Şekil - 2)

Aslına bakarsanız bu tamamen ekstradan yaptığımız bir olay, amacım Contour efektine bir kez daha dikkatinizi çekmek. Evet, yandaki açılan docker'daki ayarlara sadık kalarak, Apply (Şekil - 1) komutunu verelim. Nesnemizin etrafında 5 mm'lik bir çerçeve oluşacak

Arrange menüsü altından "Break Contour Group Apart" komutunu verelim. (Kısayol: Crtl +K)

Araç kutusundaki Fill bölümünden Fountain Fill komutuna tıklayalım. (Kısayol: F11)

Burada artık zevkinize göre bir Fountain Fill uygulamayı sizlere bırakıyorum. Ben hazır Presetlerden bir tanesini seçiyorum.

Nesnemiz bu görünüme gelmiş olmalı.

Sisteminizde LCD adlı font yoksa bu örnek fontu indermek için aşağıdaki linke tıklayıp fontunuzu indiriniz;
fontu indir
Öncelikle bize gerekli olan dijital görünümlü bir fontu sistemimize yüklemek. Bunun için CorelDraw kurulumuyla birlikte sistemimize yüklenmiş olan Font Navigator programından yararlanacağız. (Bilgi için "Neden Font Navigator?" adlı dersimi gözden geçirebilirsiniz.) Evet, Font Navigator programını fotoğraftaki yol ile açalım. (aslında Windows klasörü altındaki "Font" klasörüne doğrudan atarak da fontun sistemimize eklenmesi işlemini gerçekleştirebiliriz, burda amacım birkez daha Font Navigator programının kullanımını irdelemeniz. CorelDraw ile profesyonel çalışacaksanız bu programı oluşturduğunuz font arşivi yardımıyla kullananız daha yerinde olur.)

Font Navigator programı açıldıktan sonra sol yandan LCD adlı fontu bulalım

ve sağ tıklayıp "install" komutu yada tutup sürükleyip sağ yandaki pencereye bırakarak sistemimize yükleyelim.

Şimdi CorelDraw programımızı açalım ve Text aracını aktif edip (Kısayol:F8) 12:00 gibisinden bir saat değeri yazalım. Font açılır penceresine tıklayalım ve biraz önce sisteme eklediğimiz LCD fontunu işaretleyelim.

Yazımız LCD karakteri yardımıyla dijital görünüme kavuştu. Şimdi onu sayfa dışına taşıyalım ve orta tarafa bir dikdörtgen çizelim. (Rectangle aracı, Kısayol: F6)

Araç kutusundan Shape aracını seçelim (Şekil - 1 / Kısayol: F10) ve dikdörtgenimizin köşelerindeki işaret kareciklerini tutup bırakmadan sağa sola oynatalım. (Şekil - 2) Otomatik olarak radius (ovalleşme) oluşuyor değil mi? Bunu dilerseniz Properties (özellik) barındaki Rectangle radius girdilerine değerler vererek de yapabiliriz. (Şekil - 3) Hangi yöntemi dilerseniz kullanabilirsiniz, amacımız Rectangle üzerindeki bu etkileri irdelemek.

Köşelerini ovalleştirdiğimiz dikdörtgenimizin içini biraz koyu kırmızı renge boyuyalım. (Corel İpuçları dersimden anımsayacağınız üzere renk barında bir rengin üzerine sol tıklayıp bırakmadan birkaç saniye tuttuğumuzda o rengin tonları beliriyordu. Bu şekilde beliren renk skalasından koyu bir kırmızı seçiniz.)

Şimdi dijital görünümlü yazımızı seçili duruma getirelim ve üzerine sağ tıklayıp Order altındaki "To front of layer" komutuyla hiyerarşik düzende en üste gelmesini sağlayalım. (Anımsayacağınız üzere CorelDraw programında en son yaratılan nesne hiyerarşinin en üstünde yer alır.)

Yazıyı birazcık büyütelim ve dikdörtgenimizin ortasına göz kararı koyalım. (Dilerseniz Align and Distribute komutuyla yapabilirsiniz. Birazdan bu menüyü kullanmaya bir kez daha değineceğim. Dersleri sırasıyla izliyor, sıkılmadan uyguluyorsanız bu aşamalara çoktan geldiğinizi varsayıyorum.)

Dikdörtgeni seçip sağ tarafa bir kopyasını yaratalım. (Taşırken sağ klikle tıklarsak bir kopyasını yaratabileceğimizi de İpuçları dersimden hatırlayacaksınız.

Klonlanmış nesneyi bir kez daha üst tarafa doğru kaydırmadan (Ctrl tuşunu basılı tutarsanız taşımalarınızda hizadan kaymaz.) kopyalayalım. Altta kalan kopya klonu karışmaması açısından değişik bir renge boyayalım.

Arrange menüsü altından Shaping'den Shaping komutunu verelim ve yanda Shaping docer'ı açılsın. (Önceki derslerimizde Shaping konusuna ağırlıklı olarak değinmiştik.)

Genel anımsama bağlamında Intersect komutuna gidelim ve Intersect With butonuna tıklayalım (Şekil - 1) hemen sonra da alttaki griye boyadığımız klon dikdörtgene tek tıklayıp bırakalım. (Şekil - 2)

yaklaşık olarak şu nesneyi meydana getirmeye çalışın.

Nesnemiz aktifken (Şekil - 1) diğer kırmızı dikdörtgeni Shift tuşu yardımı ile seçime ekleyelim (Şekil - 2) ve Arrange Menüsü altında Align and Distribute'den Align and Distribute... komutu verelim. ((Şekil - 2 / Kısayol: Alt+A)

Açılan Align penceresinde diğer derslerden anımsayacağınız şekilde ve alttaki fotoğrafı inceleyerek dikey ve yatay ortalama kutucuklarını aktif ediniz.

Intersect komutu ile meydana getirdiğimiz nesnemiz kırmızı dikdörtgenimizin üst ortasına hizalandı.

Boşluğa tıklayalım tüm işaretler kalksın ve tekrar üstteki nesneye tıklayalım ve beyaza boyayalım.

Araç kutusunda efektler altında Transparency aracını aktif edelim. (Şekil - 1) ve nesnemize Linear'ı (properties penceresinde başta, sizin programınızda properties penceresi üstte görünüyor olabilir, bunu gözardı etmeyiniz.) seçtikten sonra nesnemize yukardan aşağı doğru bir Transparency efekti verelim.

Kırmızı dikdörtgenimizi tekrar seçelim (Şekil - 1)ve Effects menüsü altında Contour komutunu verelim. (Şekil - 2)

Aslına bakarsanız bu tamamen ekstradan yaptığımız bir olay, amacım Contour efektine bir kez daha dikkatinizi çekmek. Evet, yandaki açılan docker'daki ayarlara sadık kalarak, Apply (Şekil - 1) komutunu verelim. Nesnemizin etrafında 5 mm'lik bir çerçeve oluşacak

Arrange menüsü altından "Break Contour Group Apart" komutunu verelim. (Kısayol: Crtl +K)

Araç kutusundaki Fill bölümünden Fountain Fill komutuna tıklayalım. (Kısayol: F11)

Burada artık zevkinize göre bir Fountain Fill uygulamayı sizlere bırakıyorum. Ben hazır Presetlerden bir tanesini seçiyorum.

Nesnemiz bu görünüme gelmiş olmalı.


Admin- Admin

- Varsa Çalıştığınız Firma : Kale Web Solitions
Mesaj Sayısı : 338
Yaş : 41
Nerden : Ankara
Meslek : Webmaster
Kullandığınız Programlar : Hepsinden biraz
Reputation : 18
Puanları : 902
Kayıt tarihi : 26/08/07
After Effects, Photoshop Dersleri, 3DS Max Bilgi Paylaşım Forumları :: Diğer Programlar :: Corel draw dersleri
1 sayfadaki 1 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz
» epic games reklamı
» Hesap silimi ya da banlanma
» 10. Yıldız Kısa Film Festivali Geliyor!
» After Effects Uzmanı Aranıyor (Ankara)
» İÇERİ BAK LÜTFEN KAFAYI YİCEM
» After Effects - Neon Text Efekti - Ders 8
» After Effects - Tanıtım Animasyonu Kurumsal - Ders 7
» After Effects - Retro Intro Yapımı - Ders 6