En son konular
Giriş yap
Kimler hatta?
Toplam 55 kullanıcı online :: 0 Kayıtlı, 0 Gizli ve 55 Misafir :: 1 Arama motorlarıYok
Sitede bugüne kadar en çok 1614 kişi Paz 10 Tem. 2016, 20:42 tarihinde online oldu.
Istatistikler
Toplam 12710 kayıtlı kullanıcımız varSon kaydolan kullanıcımız: ceren0
Kullanıcılarımız toplam 60796 mesaj attılar bunda 6689 konu
Anahtar-kelime
Sosyal yer imi



Sosyal bookmarking sitesinde After Effects, Photoshop Dersleri, 3DS Max Bilgi Paylaşım Forumları adresi saklayın ve paylaşın
PhotoShop ile Template Düzenlemek
After Effects, Photoshop Dersleri, 3DS Max Bilgi Paylaşım Forumları :: Adobe PhotoShop :: Photoshop Dersler
1 sayfadaki 1 sayfası
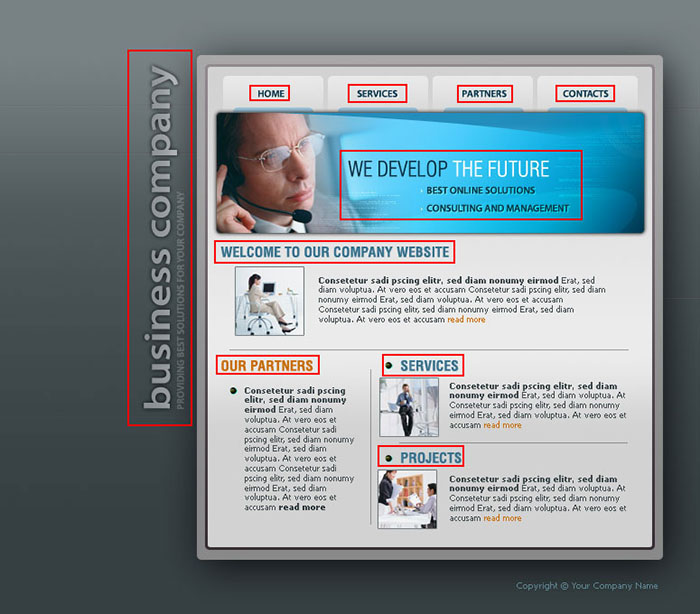
 PhotoShop ile Template Düzenlemek
PhotoShop ile Template Düzenlemek
Anlatımda orjinal resimler kullanılarak Türkçe açıklamaları yapılmıştır...
PSD Dosyasını Açıyoruz

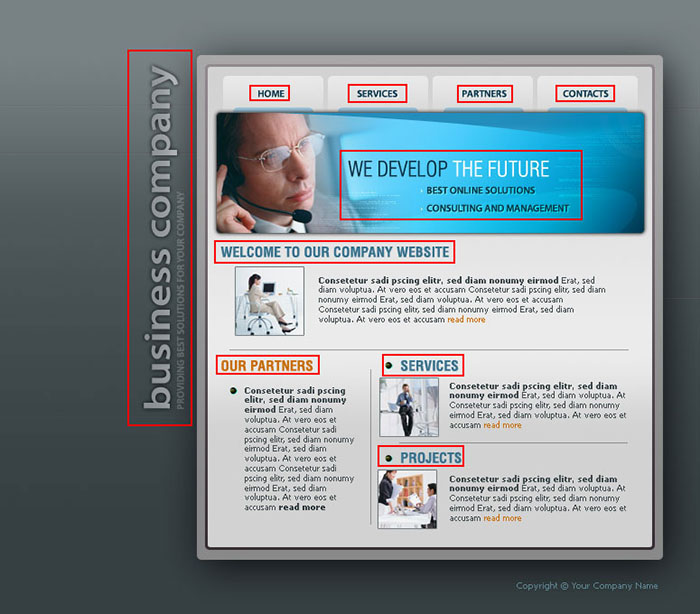
Karşımıza PSD Dosyası geliyor

YAZILARI (TEXT)DEĞİŞTİRİN
Hemen sayfadaki yazıları kendimize uygun olarak değiştiriyoruz. Bunun için photoshop araç kutusundan Text tool u kullanıyoruz.

Bildiğimiz üzere Photoshop tamamen layer (katman) mantığında çalışır. Değiştirmek istediğimiz yazıların olduğu layerlara (katmanlara) aşağıda görülen layer penceresei kullanarak ulaşıyor ve bunları değiştiriyoruz.

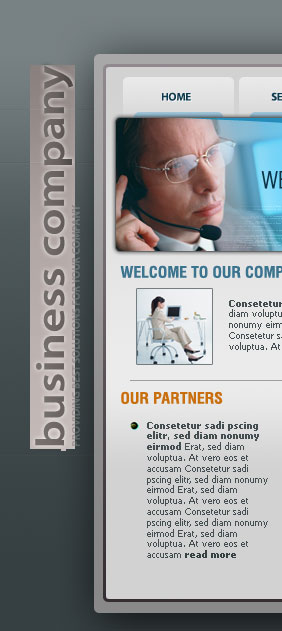
ÖNCEKİ HALİ

SONRAKİ HALİ

YAZILARA EFEKT VERİN
Keyfimize göre istediğimiz text layer larının herbirine katman penceresini kullanarak efekt veriyoruz. (gölge, bevel v.s...)

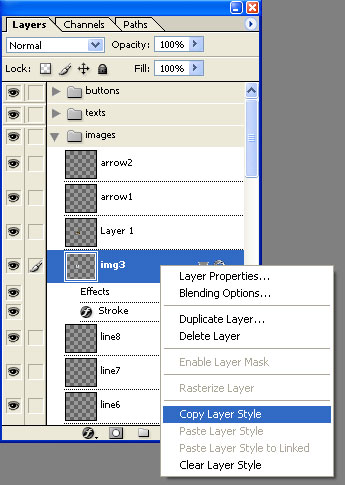
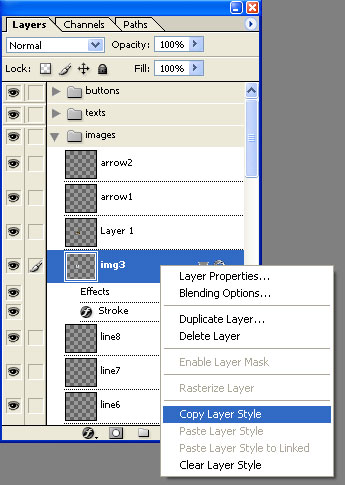
örneğin "OUR PARTNERS" yazısına efekt verelim. Bunun için layer penceresinde "OUR PARTNERS" yazılı olan katmanı bulup sağ tuşla açılan menüden Blending Options diyoruz.

DAHA FAZLA DETAY İÇİN RESİMLERİ İNCELEYİN




yazıya gölge vermek için:

yazının kenarlarını renklendirmek için:

ÖNCEKİ HALİ

SONRAKİ HALİ

Efekt verilen yazılar daha ileride göreceğimiz gibi htm dosyasına geçtiklerinde artık RESİM olacaklar. Aşağıda resime dönüşecek text leri görüyorsunuz.
(not: ne kadar fazla texti resime dönüştürürseniz web sayfanız o kadar geç açılır)

Bunlar ise ileride dreamweaver yada frontpage ile editleyeceğimiz text katmanları:

WEB SAYFAMIZDA OLACAK BAZI YAZILARI BİRAZ DAHA SÜSLEYELİM

Süsleyeceğimiz text layer ı seçelim ve karakter penceresini açalım.

önceki ve sonraki şekilleri aşağıda

YAZILARLA İŞİMİZ BİTTİ SAYILIR SIRA GELDİ RESİMLERİ DEĞİŞTİRMEYE

Örneğin yukardaki resimde görünen sandalyede oturan hatunun resmini kendi istediğimiz bir resimle değiştirelim. Önceki resimle sonraki resimin ebatlarını eşit seçersek iyi ederiz.
Ekleyeceğimiz resmi açıyoruz

Sırayla şunları yapıyoruz:








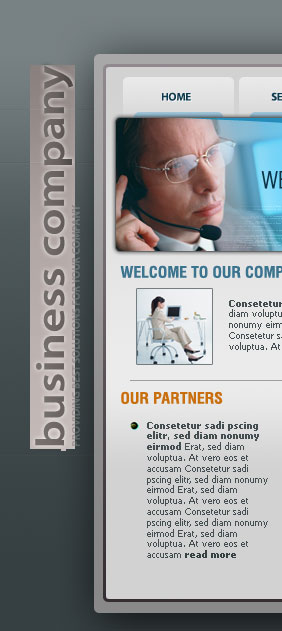
ESKİ VE YENİ HALLERİ:

İSTEDİĞİMİZ RESİMLERİN RENK VE DOYGUNLUKLARINI DEĞİŞTİRİYORUZ
Önceki ve sonraki hali



RESİMLERE DAHA HOŞ BİR GÖRÜNTÜ KATALIM
Sandalyede oturan hatunun resmine efekt verelim.



Önceki ve sonraki:

Bunları tüm resimlere uygulayabiliriz.
SİTEMİZİN BÜYÜK BAŞLIĞINI DEĞİŞELİM VE LOGO EKLEYELİM


Sayfamıza ekleyeceğimiz logo resmini açalım



önce ve sonraki görünümler

ANİMASYONLU (rollower) BUTONLAR YAPALIM

En üstteki 4 butona ait (home, services, partners, contacts) ikişer katman var. Bunlardan katman isminin sonunda _over olan katmanları siliyoruz. Ardından her katmanı Duplicate Layer ile birer kere çoğaltıp, yeni oluşan katmanların renklerini değişiyoruz. resimleri inceleyin

_over katmanı siliyoruz. diğer 3 katmanıda sileceğiz.

geriye 4 asıl katman kalıyor.

bunlardan tekrar birer kopya yapıyor ve katman isimlerini over la bitiriyoruz.



Sıra en önemli bölüme geldi
SLICE YANİ DİLİMLEME
Photoshopu web sayfası yazanların kullandığı araçtır slice.
Dilimlemekteki amaç resimleri ve yazıları birbirinden ayırmaktır. Slice yaparak imaj dosyaları oluşturulur ve daha sonra web sayfamız için gereksiz olan imajlar silinir. Gereksiz dilimlerdeki imajları silmessek sayfamız yavaşlar.
Kaldığımız yerden devam ediyoruz..
Resmimizi açıyoruz
(ünlü template firmalarından indireceğiniz templateler içindeki PSD dosyaları dilimlenmiş olarak gelirler)
Dilimleri görmek için CTRL + H yapıyoruz. Gelen mavi çizgiler ve üstündeki küçük mavi rakamlar dilim numaralarını gösterir.

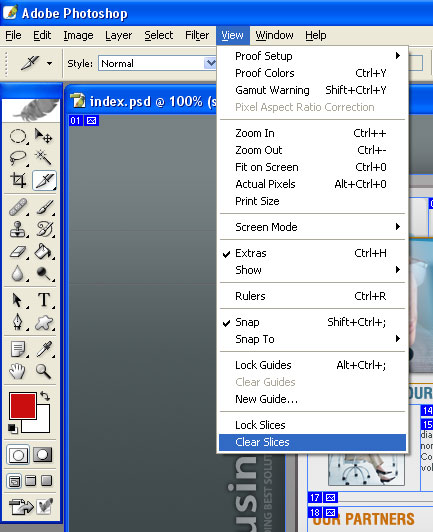
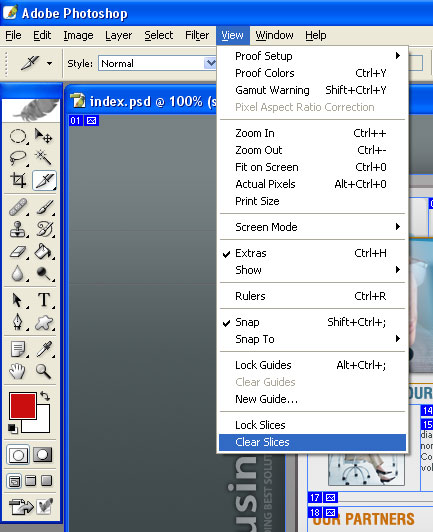
Eğer yukarıdaki dilimleme bize uygun değilse slice leri temizliyoruz.

Yeni baştan kendi slice lerimizi (dilimlerimizi) çizmek için araç kutusundan Slice Tool u seçiyoruz.

baştan resimleri ayrı ayrı ve yazıları ayrı ayrı olacak şekilde dilimlendiriyoruz.

Daha sonra dilimlerimize aklımızda kalacak isimler veriyoruz. Örneğin aşağıdaki resimde 12. dilime wel2 ismi verilmiş.



DİLİMLERE URL (LİNK) VERMEK
Örneğin 6. dilimdeki HOME butonuna link vermek için:


Yukarıdaki pencerede URL kutusuna düğmenin gitmesini istediğiniz linki,
Message Text Kutusuna, mouse linkin üstüne geldiğinde kullanıcıya vermek istediğiniz mesajı,
Alt Tag kutusuna ise Internet Explorer durum çubuğunun sol tarafında görüntülemek istediğiniz mesajı yazın.
örnek başka bir görünüm:

ADOBE IMAGE READY yi AÇIN
File-->Open-->PSD Dosyanız


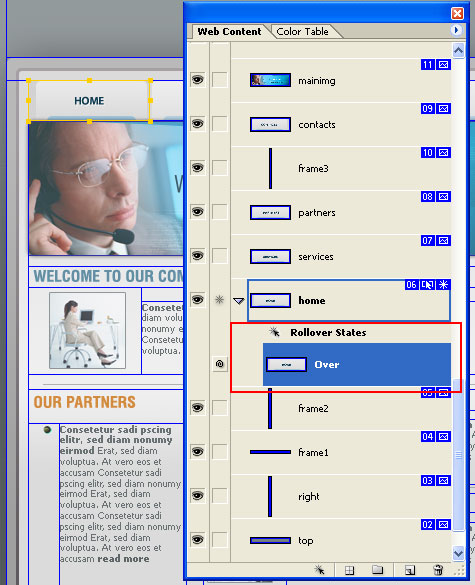
Window menüsünden Web Content i açın (Adobe Photoshop 7+ için)


ANİMASYONLU BUTONLARI IMAGE READY DE DÜZENLEMEK
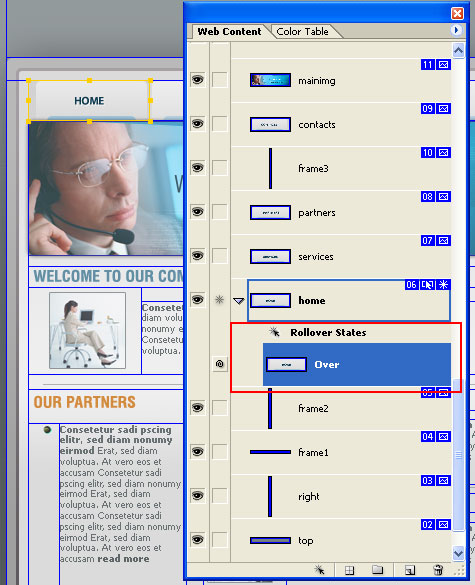
Hatırlarsanız HOME butonu animasyonlu idi. Yani normalde HOME yazısının rengi yeşildi. Mouse la üstüne geldiğimizde turuncu olacaktı. Aşağıdaki resimleri iyi inceleyin.








Aynı işlemler diğer rollwer olacak butonlar için tekrarlanacak.


AZ KALDI..
SAYFAMIZI ARTIK WEB İÇİN KAYDEDİYORUZ (HTML için)
Arkadaşlar unutmadan söliyim. Image Ready bu dosyayı HTML olarak kaydedecek. Ama siz server taraflı bir uygulama kullanacaksanız html dosyalarını ileride Dreamweaver ile ASP ye çevirebilirsiniz.
aşağıdaki resme bakın. kırmızı çizgi içindeki katmanlar resim olarak bize lazım değil. O yüzden bunları boş olarak kaydedeceğiz. Boşlukları ileride dreamweaver ile biz yazarak veya renklendirerek dolduracağız. Bize gerekli olan şablondu unutmayın !!

Text layer ların yanındaki göz işaretlerini yok ediyoruz ve artık textler piyasada gözükmüyor.

aynen bunun gibi:

son olarak
file --> save optimized as diyoruz


index.html dosyamız böylelikle hazır hale geldi..Kolay gelsin.Umarım faydalı bir çalışma olmuştur
Alntıdır...
PSD Dosyasını Açıyoruz

Karşımıza PSD Dosyası geliyor

YAZILARI (TEXT)DEĞİŞTİRİN
Hemen sayfadaki yazıları kendimize uygun olarak değiştiriyoruz. Bunun için photoshop araç kutusundan Text tool u kullanıyoruz.

Bildiğimiz üzere Photoshop tamamen layer (katman) mantığında çalışır. Değiştirmek istediğimiz yazıların olduğu layerlara (katmanlara) aşağıda görülen layer penceresei kullanarak ulaşıyor ve bunları değiştiriyoruz.

ÖNCEKİ HALİ

SONRAKİ HALİ

YAZILARA EFEKT VERİN
Keyfimize göre istediğimiz text layer larının herbirine katman penceresini kullanarak efekt veriyoruz. (gölge, bevel v.s...)

örneğin "OUR PARTNERS" yazısına efekt verelim. Bunun için layer penceresinde "OUR PARTNERS" yazılı olan katmanı bulup sağ tuşla açılan menüden Blending Options diyoruz.

DAHA FAZLA DETAY İÇİN RESİMLERİ İNCELEYİN




yazıya gölge vermek için:

yazının kenarlarını renklendirmek için:

ÖNCEKİ HALİ

SONRAKİ HALİ

Efekt verilen yazılar daha ileride göreceğimiz gibi htm dosyasına geçtiklerinde artık RESİM olacaklar. Aşağıda resime dönüşecek text leri görüyorsunuz.
(not: ne kadar fazla texti resime dönüştürürseniz web sayfanız o kadar geç açılır)

Bunlar ise ileride dreamweaver yada frontpage ile editleyeceğimiz text katmanları:

WEB SAYFAMIZDA OLACAK BAZI YAZILARI BİRAZ DAHA SÜSLEYELİM

Süsleyeceğimiz text layer ı seçelim ve karakter penceresini açalım.

önceki ve sonraki şekilleri aşağıda

YAZILARLA İŞİMİZ BİTTİ SAYILIR SIRA GELDİ RESİMLERİ DEĞİŞTİRMEYE

Örneğin yukardaki resimde görünen sandalyede oturan hatunun resmini kendi istediğimiz bir resimle değiştirelim. Önceki resimle sonraki resimin ebatlarını eşit seçersek iyi ederiz.
Ekleyeceğimiz resmi açıyoruz

Sırayla şunları yapıyoruz:








ESKİ VE YENİ HALLERİ:

İSTEDİĞİMİZ RESİMLERİN RENK VE DOYGUNLUKLARINI DEĞİŞTİRİYORUZ
Önceki ve sonraki hali



RESİMLERE DAHA HOŞ BİR GÖRÜNTÜ KATALIM
Sandalyede oturan hatunun resmine efekt verelim.



Önceki ve sonraki:

Bunları tüm resimlere uygulayabiliriz.
SİTEMİZİN BÜYÜK BAŞLIĞINI DEĞİŞELİM VE LOGO EKLEYELİM


Sayfamıza ekleyeceğimiz logo resmini açalım



önce ve sonraki görünümler

ANİMASYONLU (rollower) BUTONLAR YAPALIM

En üstteki 4 butona ait (home, services, partners, contacts) ikişer katman var. Bunlardan katman isminin sonunda _over olan katmanları siliyoruz. Ardından her katmanı Duplicate Layer ile birer kere çoğaltıp, yeni oluşan katmanların renklerini değişiyoruz. resimleri inceleyin

_over katmanı siliyoruz. diğer 3 katmanıda sileceğiz.

geriye 4 asıl katman kalıyor.

bunlardan tekrar birer kopya yapıyor ve katman isimlerini over la bitiriyoruz.



Sıra en önemli bölüme geldi
SLICE YANİ DİLİMLEME
Photoshopu web sayfası yazanların kullandığı araçtır slice.
Dilimlemekteki amaç resimleri ve yazıları birbirinden ayırmaktır. Slice yaparak imaj dosyaları oluşturulur ve daha sonra web sayfamız için gereksiz olan imajlar silinir. Gereksiz dilimlerdeki imajları silmessek sayfamız yavaşlar.
Kaldığımız yerden devam ediyoruz..
Resmimizi açıyoruz
(ünlü template firmalarından indireceğiniz templateler içindeki PSD dosyaları dilimlenmiş olarak gelirler)
Dilimleri görmek için CTRL + H yapıyoruz. Gelen mavi çizgiler ve üstündeki küçük mavi rakamlar dilim numaralarını gösterir.

Eğer yukarıdaki dilimleme bize uygun değilse slice leri temizliyoruz.

Yeni baştan kendi slice lerimizi (dilimlerimizi) çizmek için araç kutusundan Slice Tool u seçiyoruz.

baştan resimleri ayrı ayrı ve yazıları ayrı ayrı olacak şekilde dilimlendiriyoruz.

Daha sonra dilimlerimize aklımızda kalacak isimler veriyoruz. Örneğin aşağıdaki resimde 12. dilime wel2 ismi verilmiş.



DİLİMLERE URL (LİNK) VERMEK
Örneğin 6. dilimdeki HOME butonuna link vermek için:


Yukarıdaki pencerede URL kutusuna düğmenin gitmesini istediğiniz linki,
Message Text Kutusuna, mouse linkin üstüne geldiğinde kullanıcıya vermek istediğiniz mesajı,
Alt Tag kutusuna ise Internet Explorer durum çubuğunun sol tarafında görüntülemek istediğiniz mesajı yazın.
örnek başka bir görünüm:

ADOBE IMAGE READY yi AÇIN
File-->Open-->PSD Dosyanız


Window menüsünden Web Content i açın (Adobe Photoshop 7+ için)


ANİMASYONLU BUTONLARI IMAGE READY DE DÜZENLEMEK
Hatırlarsanız HOME butonu animasyonlu idi. Yani normalde HOME yazısının rengi yeşildi. Mouse la üstüne geldiğimizde turuncu olacaktı. Aşağıdaki resimleri iyi inceleyin.








Aynı işlemler diğer rollwer olacak butonlar için tekrarlanacak.


AZ KALDI..
SAYFAMIZI ARTIK WEB İÇİN KAYDEDİYORUZ (HTML için)
Arkadaşlar unutmadan söliyim. Image Ready bu dosyayı HTML olarak kaydedecek. Ama siz server taraflı bir uygulama kullanacaksanız html dosyalarını ileride Dreamweaver ile ASP ye çevirebilirsiniz.
aşağıdaki resme bakın. kırmızı çizgi içindeki katmanlar resim olarak bize lazım değil. O yüzden bunları boş olarak kaydedeceğiz. Boşlukları ileride dreamweaver ile biz yazarak veya renklendirerek dolduracağız. Bize gerekli olan şablondu unutmayın !!

Text layer ların yanındaki göz işaretlerini yok ediyoruz ve artık textler piyasada gözükmüyor.

aynen bunun gibi:

son olarak
file --> save optimized as diyoruz


index.html dosyamız böylelikle hazır hale geldi..Kolay gelsin.Umarım faydalı bir çalışma olmuştur
Alntıdır...

haziran- Admin

- Mesaj Sayısı : 9290
Yaş : 37
Nerden : Ank, İst Arası
Meslek : Admin! :D
Kullandığınız Programlar : After Effects, Premiere, Photoshop, Dreamweawer, (Birazda illustrator, Flash, Edius, Cinema4D, Max)
Reputation : 121
Puanları : 2609
Kayıt tarihi : 27/08/07
After Effects, Photoshop Dersleri, 3DS Max Bilgi Paylaşım Forumları :: Adobe PhotoShop :: Photoshop Dersler
1 sayfadaki 1 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz
» epic games reklamı
» Hesap silimi ya da banlanma
» 10. Yıldız Kısa Film Festivali Geliyor!
» After Effects Uzmanı Aranıyor (Ankara)
» İÇERİ BAK LÜTFEN KAFAYI YİCEM
» After Effects - Neon Text Efekti - Ders 8
» After Effects - Tanıtım Animasyonu Kurumsal - Ders 7
» After Effects - Retro Intro Yapımı - Ders 6